
Liste d’articles : les logos et images Recadrer les images plein cadre ou non, quelle différence ?
Dans les listes d’articles, comme dans le carrousel, les images affichées en vignette sont soit le logo, si l’article en possède un, sinon, c’est une des images insérées dans l’article [1]. Cette technique permet de ne pas avoir de logo à associer à chaque article.
Le recadrage
Ces images sont toutes recadrées aux dimensions que vous avez défini dans la configuration de la noisette et peuvent être affichées de deux façons différentes :
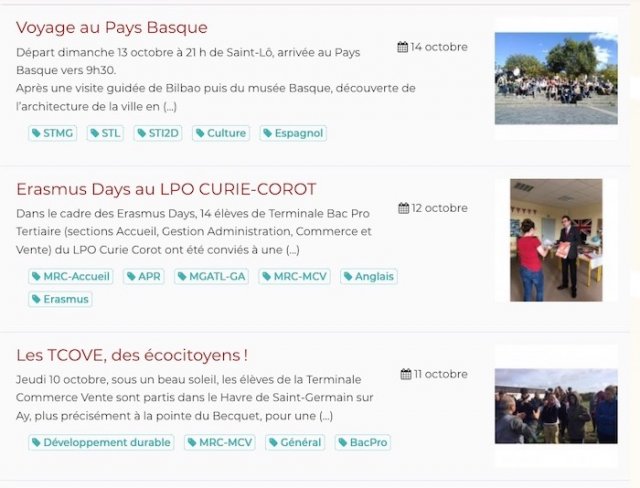
- soit, elles sont redimensionnées et recadrées de façon à afficher l’image entière,
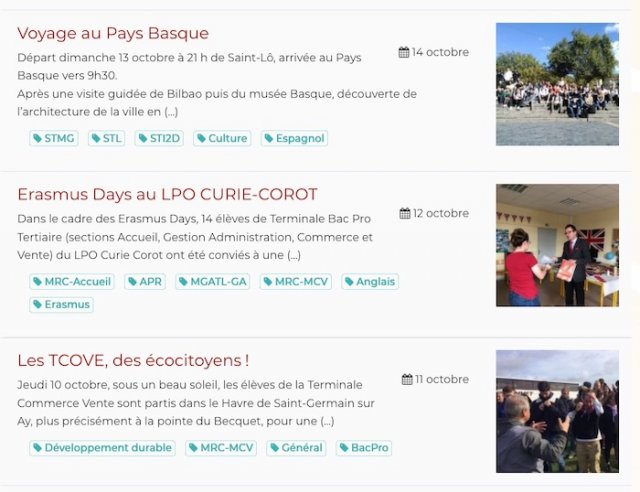
- soit elles sont redimensionnées et recadrées de façon à occuper tout le cadre (plein cadre).


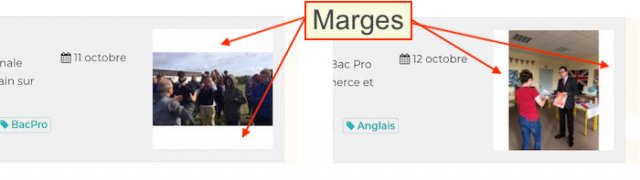
Dans le premier cas, l’image est entière, et une marge est crée soit à droite et à gauche, soit au dessus et au dessous. Par défaut, cette marge est transparente, si le format du fichier image le permet.

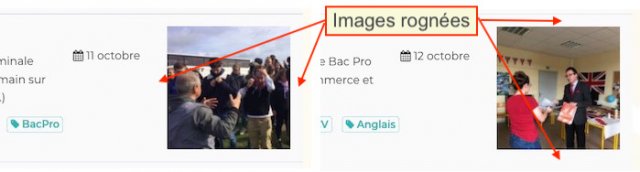
Dans le second cas, l’image occupe tout le cadre, l’image est rognée (masquée) soit à gauche et à droite, soit en haut et en bas.

La première méthode à l’avantage d’afficher l’image entière, mais l’affichage plein cadre offre une meilleure harmonie visuelle, cependant, une partie de l’image est rognée (masquée), et le recadrage automatique a ses limites, comme nous allons le voir plus loin.
L’affichage de la liste en colonnes, avec comme dimensions de vignette 240x135px (16/9) permet de mieux voir la différence entre les deux méthodes.
Les limites du recadrage plein cadre
Prenons l’exemple d’un article sans logo, auquel est associée l’image ci-dessous, d’une taille de 500 px de largeur et 615 px de hauteur. Dans la configuration de la noisette « Liste d’articles », nous avons choisi d’afficher la vignette avec une taille de 240 x 135 pixels (format 16/9).

Si nous choisissons d’afficher la vignette plein cadre, celle-ci est recadrée aux dimensions souhaitées autour du centre de l’image de façon à remplir entièrement le rectangle. Le haut et le bas de l’image sont donc rognés.

Notre exemple montre que ce recadrage n’est pas toujours heureux, le centre de l’image n’étant pas toujours le centre d’intérêt de celle-ci. Ici, il eût été préférable de recadrer sur le haut de l’image.
C’est ici qu’entre en action le plugin « Centre Image ».
Le plugin Centre Image
Tout d’abord, activez le plugin Centre Image si ce n’est déjà fait.
Une fois le plugin activé, une petite croix apparaît sur chaque image de l’espace privé (logo ou document joint). Cette petite croix précise le "centre d’intérêt" de l’image. En règle générale, elle se positionne automatiquement sur celui-ci.

Si cette "croix" n’est pas positionnée à l’endroit qui convient, il suffit de la faire glisser et de la déposer au bon endroit.
La vignette sera alors recadrée autour du centre d’intérêt de l’image (la petite croix).

Cette fois-ci, le recadrage est beaucoup plus heureux, non ?



